I hope you love the objects on display here, and I also hope you appreciate the website itself. A website devoted to design should itself naturally have a great design, and you may be sure that this took some time to put together. In fact, this wasn't a complete starting point in web design for me. It's actually site #4 in a whole suite of sites. I've done some pretty diverse things in my life, and I intend to keep going. So I needed more than one site. At the time of writing, #5-7 are on the way. When all is done you'll see a few different styles, and maybe you'll see something that would fit your brand. If so, use the contact form to get in touch.

You could just get AI to do it. I consult it every day, but I also believe that a beautiful website is still going to need a human touch for a long time to come. Back in the distant past, I maintained websites for the Green Party of England and Wales, believe it or not. Things took a handbrake turn, and I ended up doing quite different things after that, but I didn’t forget everything, and so when I needed to get back, it didn’t take so long.

There are plenty of CSS and JavaScript tricks playing out on all these sites, and I hope that they’re all optimised for whatever device you are viewing on. The hardest thing about web design - once you’ve learned the tricks – is accounting for the dozens/hundreds of possible variations of devices and browsers. There are many tools to test for that, but it’s always possible that something slips through the net. If you see something that looks off, feel free to let me know.
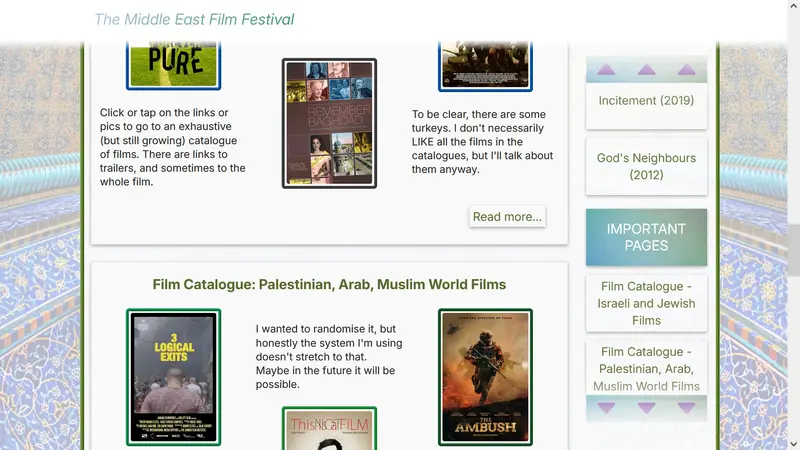
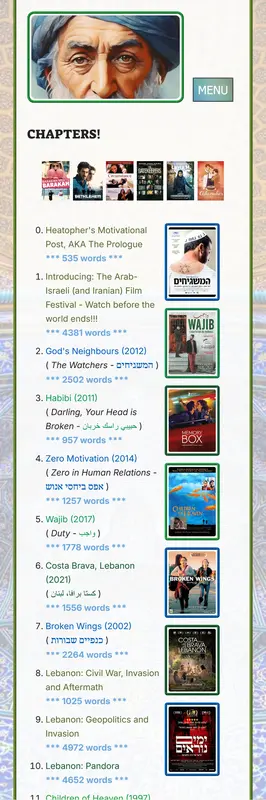
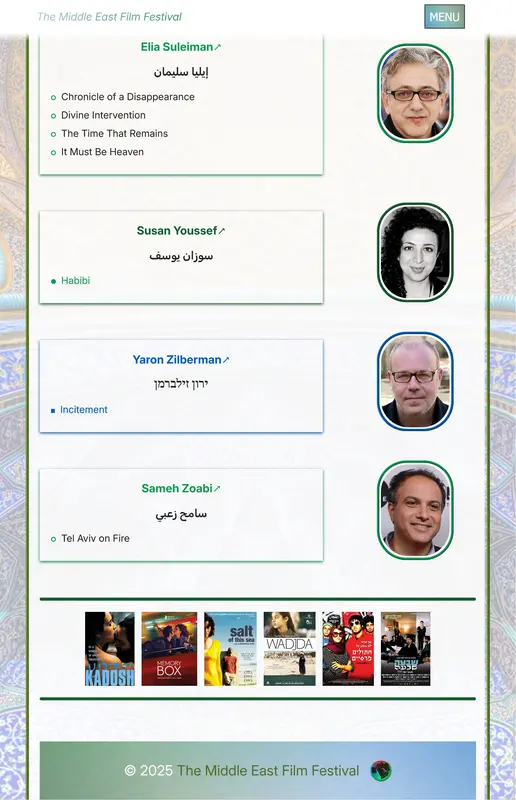
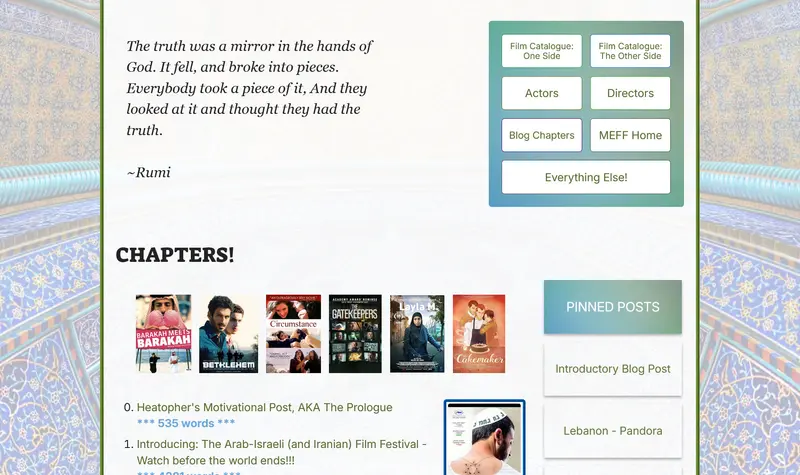
The Middle East Film Festival

It started here. In the wake of 07/10/23 I decided to watch films made on either side of the endlessly complicated and unspeakably awful Middle East conflict. Initially this was just for my own understanding, but then a friend suggested that I should write about it. You never know – someone might find it useful. So I started a blog on Blogger. It’s still there, but I won’t be adding to it any more. I very quickly got annoyed with Blogger’s limitations, and was finally motivated to create my own site. I tried once or twice in the past, but life got in the way.
There are a lot of pundits about the Middle East. I listen to a lot of them, and I'm certainly not here to compete with them. This is very much a personal angle, and the intention is never at any point to keep up with the current state of the Middle East, because whatever I write today will very quickly be out of date tomorrow. I'm not a complete amateur, nonetheless. I know a fair bit about the Middle East. There's an unfinished PhD out there, which ran out of steam at the time for all kinds of reasons, but which informs me quite deeply about what's going on there.

I was also quite far from a beginner in web design, as stated above, but admittedly I had got a bit rusty with both. Now I think I’m pretty much up to date. The conversion from Blogger to meff.heatopher.com took about half a year. I had to learn to use Hugo, which is an amazing framework for building a blog, and then I needed to catch up on the last decade or so of web design developments. I still have a bit to learn, but I’m on a pretty fast track.



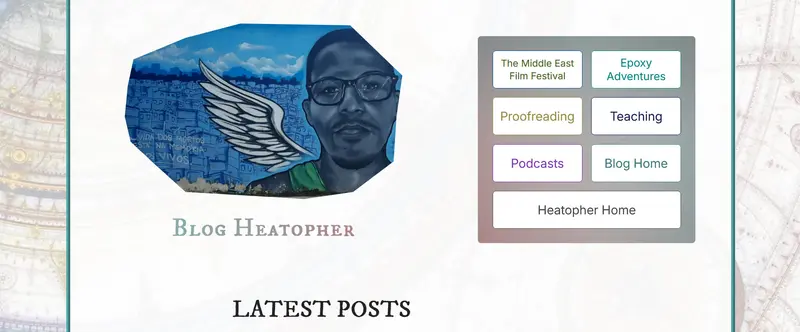
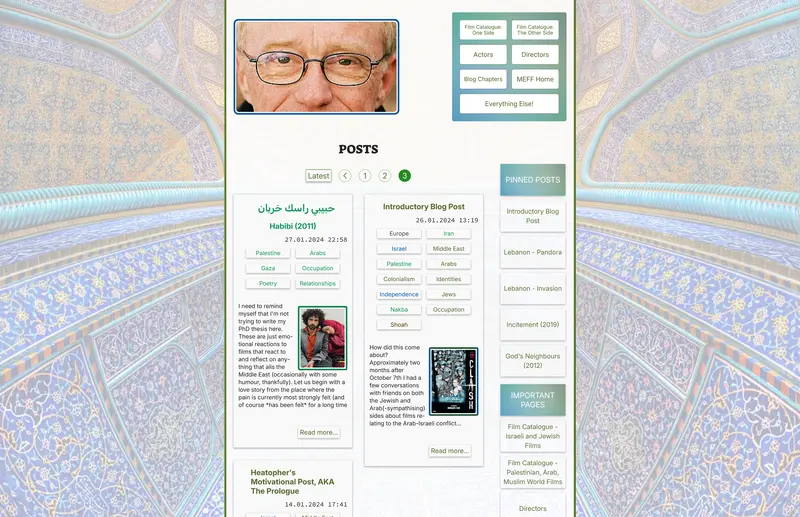
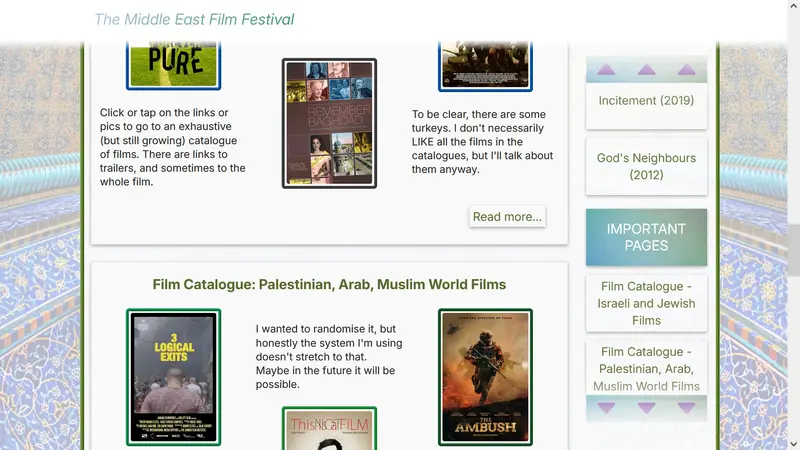
A Blog

You might notice a few similarities between the design of this blog and the Middle East Film Festival. That is of course because I adapted the blog’s design directly from MEFF. The blog simply came out of the fact that I wanted to write about all kinds of other things, and not only about films from or related to the Middle East. And indeed, as you should already notice if you’re viewing the blog in its earliest days, there’s quite a random selection of subject matter. You can expect that to expand over time, but quite a lot of what I write there is likely to be at least tangential with the Film Festival site.

The adaptation process took nothing like the time that it took to create the film festival site. With Hugo, all that you need to do is to copy the template files across, and then to tweak the things that you need to be different. Even if you’re viewing in the early days, you should notice a few differences, and you can expect the two sites to diverge over time. The images are the top of each page are chosen semi-randomly from a small database of images which are tagged thematically to match with the page or article that is displaying. The connections might be a little bit tenuous sometimes, but going back fifteen years I always wanted to be able to generate this kind of effect on websites.



A Landing Page

Maybe I didn’t really need a landing page, but I wanted to try out some tricks, and it felt like a nice way to tie all my projects together. It also helped me to visualise my eventual goal in building all these sites (still not all finished at the time of writing, but hopefully done by the time you read them). Anyone who knows a bit about web design should have an idea about how the animations work here. If you don’t have any such idea, I'll be satisfied leaving you with the sense of mystery, and I hope you find it as much fun and the fun that I had designing it (OK, of course not all the time - sometimes you go crazy when things aren't working, of course).

It took a a little time to design that page - a lot of time for only one page, in fact! - but I certainly had fun putting it together. Obviously you will need to go on the page to see the animations. Go ahead and have a look.